Want to create a cool and sleek vertical card sliding animation for your website with only HTML and CSS? Give a touch of elegance to your website without the clutter of JavaScript! Let’s dive into this comprehensive guide, where we’ll explore how to create a sleek and stylish vertical card slider with smooth animations that require no JavaScript at all. So, let’s experience these smooth animations and modern design, perfect for developers committed to creating fast, adaptable, and SEO-friendly sites.
Whether working on a personal project or building a portfolio, this tutorial will show you how to create a beautiful card slider that performs well across all devices and screens. The best part? It’s entirely built with HTML and CSS, making it easy to implement and maintain.
What is Vertical Card Sliding Animation?
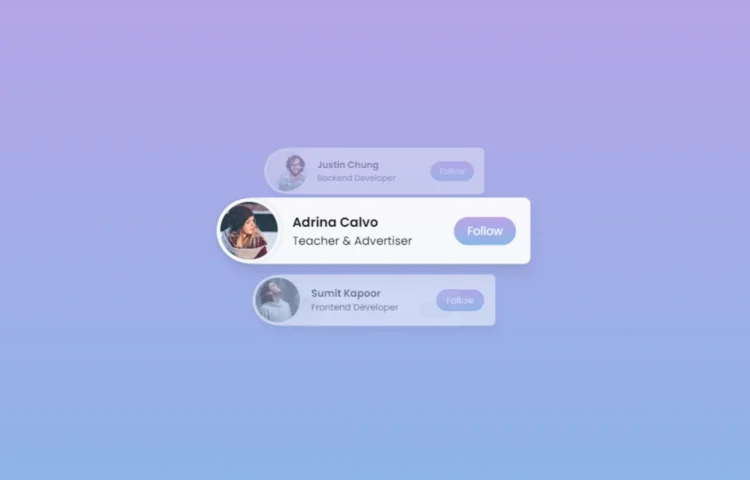
A Vertical Card Sliding Animation is a smooth and modern way to display multiple pieces of content, such as user profiles, testimonials, or products. With this design, several cards slide vertically, one after the other, while maintaining a minimal, clean layout.
This guide will teach you how to build Vertical Card Sliding Animation using only HTML & CSS, focusing on performance and responsiveness. This design helps capture user attention and provides a dynamic display of essential content in a small space.
Why Choose HTML & CSS for Vertical Card Sliding Animation?
There are several reasons to create this animation using only HTML and CSS:
- Performance: A CSS-only solution is much lighter than JavaScript-based animations, meaning faster load times and better performance on mobile and desktop devices.
- SEO Benefits: Since this animation does not rely on JavaScript, it helps maintain clean, crawlable code, improving your website’s search engine optimization (SEO).
- Cross-Browser Compatibility: All modern browsers widely support Pure CSS animations, ensuring a seamless experience for your users.
- Ease of Maintenance: A simpler codebase with only HTML and CSS is more effortless to maintain and modify, making it more adaptable to future changes or enhancements.
Focusing on a Vertical Card Sliding Animation using only HTML and CSS will create a visually appealing design while keeping your website efficient and user-friendly.
Key Features of Vertical Card Sliding Animation
Here are the standout features you’ll learn to create in this tutorial:
- Vertical Sliding Animation: The cards slide up and down smoothly.
- Hover Effect: When you hover over a card, the animation pauses, allowing users to focus on the content.
- Fade-In Effect: The central card remains fully visible, while the surrounding cards fade subtlely, adding to the aesthetic.
- Responsive Design: The card slider will adjust to different screen sizes, ensuring it looks great on mobile, tablet, and desktop devices.
- Minimalist Layout: The design is clean and modern, making it perfect for any website that values simplicity and user interaction.
Step-by-Step Guide to Creating Vertical Card Sliding Animation Using Only HTML & CSS
Let’s break down how to build this Vertical Card Sliding Animation using only HTML & CSS step by step.
Step 1: Setting Up the HTML Structure
The first step is creating the basic HTML structure for your card slider. This will include profile pictures, names, job titles, and a button for interaction. Here’s the initial HTML:
<!DOCTYPE html><!-- Coding By abhikesh - abhikesh.com --><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vertical Card Slider | abhikesh</title><link rel="stylesheet" href="style.css"></head><body><div class="wrapper"><div class="outer"><div class="card" style="--delay:-1;"><div class="content"><div class="img"><img src="images/img-1.jpg" alt=""></div><div class="details"><span class="name">Rahul Kapoor</span><p>Frontend Developer</p></div></div><a href="#">Follow</a></div><div class="card" style="--delay:0;"><div class="content"><div class="img"><img src="images/img-2.jpg" alt=""></div><div class="details"><span class="name">Romiyo Neil</span><p>YouTuber & Blogger</p></div></div><a href="#">Follow</a></div><div class="card" style="--delay:1;"><div class="content"><div class="img"><img src="images/img-3.jpg" alt=""></div><div class="details"><span class="name">Jasmine Carter</span><p>Freelancer & Vlogger</p></div></div><a href="#">Follow</a></div><div class="card" style="--delay:2;"><div class="content"><div class="img"><img src="images/img-4.jpg" alt=""></div><div class="details"><span class="name">Justin Chung</span><p>Backend Developer</p></div></div><a href="#">Follow</a></div><div class="card" style="--delay:2;"><div class="content"><div class="img"><img src="images/img-5.jpg" alt=""></div><div class="details"><span class="name">Adrina Calvo</span><p>Teacher & Advertiser</p></div></div><a href="#">Follow</a></div></div></div></body></html>
This simple HTML provides the foundation for your Vertical Card Sliding Animation using only HTML & CSS.
Step 2: Applying CSS Styling and Animation
Next, let’s style the card slider using CSS. We’ll use Flexbox for layout, and CSS animations will create the vertical sliding effect.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body{
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(to bottom, #bea2e7 0%, #86b7e7 100%);
}
.wrapper .outer{
display: flex;
align-items: center;
justify-content: center;
}
.wrapper .card{
background: #fff;
width: 430px;
display: flex;
align-items: center;
padding: 20px;
opacity: 0;
pointer-events: none;
position: absolute;
justify-content: space-between;
border-radius: 100px 20px 20px 100px;
box-shadow: 0px 10px 15px rgba(0,0,0,0.1);
animation: animate 15s linear infinite;
animation-delay: calc(3s * var(--delay));
}
.outer:hover .card{
animation-play-state: paused;
}
.wrapper .card:last-child{
animation-delay: calc(-3s * var(--delay));
}
@keyframes animate {
0%{
opacity: 0;
transform: translateY(100%) scale(0.5);
}
5%, 20%{
opacity: 0.4;
transform: translateY(100%) scale(0.7);
}
25%, 40%{
opacity: 1;
pointer-events: auto;
transform: translateY(0%) scale(1);
}
45%, 60%{
opacity: 0.4;
transform: translateY(-100%) scale(0.7);
}
65%, 100%{
opacity: 0;
transform: translateY(-100%) scale(0.5);
}
}
.card .content{
display: flex;
align-items: center;
}
.wrapper .card .img{
height: 90px;
width: 90px;
position: absolute;
left: -5px;
background: #fff;
border-radius: 50%;
padding: 5px;
box-shadow: 0px 0px 5px rgba(0,0,0,0.2);
}
.card .img img{
height: 100%;
width: 100%;
border-radius: 50%;
object-fit: cover;
}
.card .details{
margin-left: 80px;
}
.details span{
font-weight: 600;
font-size: 18px;
}
.card a{
text-decoration: none;
padding: 7px 18px;
border-radius: 25px;
color: #fff;
background: linear-gradient(to bottom, #bea2e7 0%, #86b7e7 100%);
transition: all 0.3s ease;
}
.card a:hover{
transform: scale(0.94);
}
This CSS will create the vertical sliding animation that brings the cards in and out of view.
Step 3: Making the Design Responsive with Media Queries
Use media queries for responsive design to ensure that your card slider looks perfect on all devices. This allows the slider to adapt to smaller screens.
@media (max-width: 600px) {
.card a {
text-decoration: none;
padding: 7px 18px;
border-radius: 25px;
color: red;
background: linear-gradient(to bottom, #bea2e7 0%, #86b7e7 100%);
transition: all 0.3s ease;
}
.card a:hover {
transform: scale(0.94);
}
}
Benefits of Using Pure HTML & CSS for Animations
Why should you opt for a solution using only HTML and CSS? Here are some key reasons:
- No JavaScript Dependency: You don’t need to load additional libraries, reducing page weight and load times.
- Improved SEO: Clean HTML and CSS are more search engine friendly than JavaScript-heavy solutions.
- Accessibility: CSS animations are inherently accessible and work across various devices and browsers.
- Faster Development Time: With fewer dependencies, the development process is more rapid, and debugging is simpler.
Utilizing only HTML and CSS for this vertical sliding card animation ensures your design is lightweight, high-performing, and easy to maintain.
Read Also
- Glassmorphism Login Form in HTML and CSS
Explore the stylish world of glassmorphism as you create a modern login form using HTML and CSS. This guide breaks down the design process step by step. - Toggle Button using HTML, CSS, and JavaScript
Discover how to enhance user interaction by creating a sleek toggle button with HTML, CSS, and JavaScript. This tutorial covers everything from structure to styling. - Responsive Cards in HTML and CSS
Learn how to design eye-catching responsive cards that adapt seamlessly to any device. This guide offers practical tips for achieving stunning layouts. - Build a Google Gemini Chatbot Using HTML, CSS, and JS
Dive into chatbot development by creating a Google Gemini chatbot with HTML, CSS, and JavaScript. This tutorial will help you understand the basics of interactive forms.
Conclusion
Creating a Vertical Card Sliding Animation using only HTML and CSS is an excellent way to add an engaging and interactive element to your website. This design is perfect for portfolios, business websites, and personal blogs. Avoiding JavaScript and relying solely on CSS animations enhances user experience and SEO performance while maintaining a simple and clean codebase.
Feel free to customize the design further to suit your project needs. If you encounter any difficulties or want to access the complete source code, don’t hesitate to download it using the link below.
Download the Source Code
Need the complete source code for this Vertical Card Sliding Animation using only HTML & CSS? Click the button below to get the full package and start building your interactive card slider today!