Sliders are a fantastic way to present content on websites, especially if you’re aiming for a clean and interactive design. Whether you’re showcasing products, portfolios, or images, a responsive card slider can really enhance your website’s user experience.
In this guide, I’ll show you how to create a responsive card slider using HTML, CSS, and JavaScript, and to make it even more appealing, we’ll incorporate the glassmorphism effect. Using SwiperJS, a popular JavaScript library for sliders, we can make the slider touch-friendly and fully responsive for both mobile and desktop.
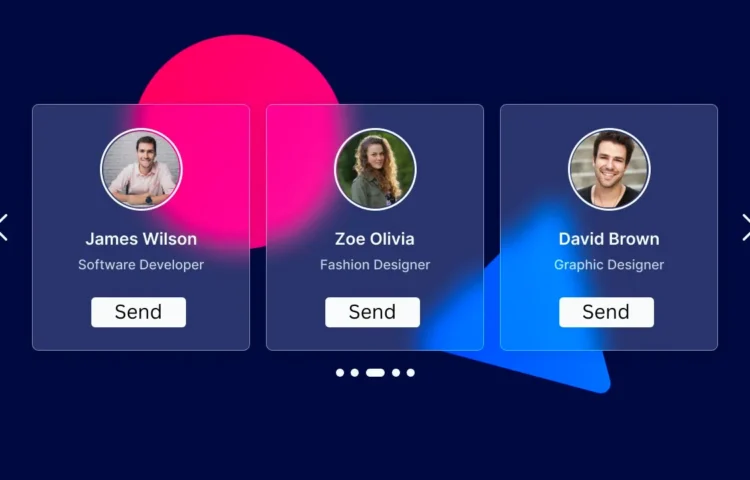
By the end of this tutorial, you’ll have a fully functional and responsive image slider that you can add to your own website.
Why Use SwiperJS for a Responsive Slider?
SwiperJS is one of the best libraries available for creating interactive and mobile-friendly sliders. It’s easy to set up, highly customizable, and supports modern features like touch gestures, lazy loading, and autoplay.
If you prefer to understand the mechanics behind building sliders from scratch, you can also try creating a slider using vanilla JavaScript. It will help deepen your JavaScript skills, giving you full control over the slider’s behavior.
Now, let’s dive into building our responsive card slider!
Step-by-Step Guide to Creating a Responsive Card Slider with HTML, CSS & JavaScript
Step-by-Step Guide to Creating a Responsive Card Slider with HTML, CSS & JavaScript
1. Set Up Your Project Folder
To begin, create a folder for your project. You can name it something like card-slider. Inside the folder, create the following essential files:
- index.html for the HTML markup
- style.css for the CSS styles
- script.js for the JavaScript code
2. Prepare the Images
For the slider, you’ll need images. Place your images in a folder within the project directory called images. You can use any set of images you like, but it’s important to optimize them for faster loading on both mobile and desktop.
3. Write the HTML Code
In your index.html file, you’ll set up the structure of your card slider. Be sure to include the SwiperJS CDN links to enable all the functionality that the library offers.
<!DOCTYPE html> <!-- Coding By Abhikesh - www.abhikesh.com --> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Card Slider HTML and CSS | Abhikesh</title> <!-- Linking SwiperJS CSS --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css"> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container swiper"> <div class="slider-wrapper"> <div class="card-list swiper-wrapper"> <div class="card-item swiper-slide"> <img src="images/img-1.jpg" alt="User Image" class="user-image"> <h2 class="user-name">James Wilson</h2> <p class="user-profession">Software Developer</p> <button class="message-button">Send</button> </div> <div class="card-item swiper-slide"> <img src="images/img-2.jpg" alt="User Image" class="user-image"> <h2 class="user-name">Sarah Johnson</h2> <p class="user-profession">Graphic Designer</p> <button class="message-button">Send</button> </div> <div class="card-item swiper-slide"> <img src="images/img-3.jpg" alt="User Image" class="user-image"> <h2 class="user-name">Michael Brown</h2> <p class="user-profession">Project Manager</p> <button class="message-button">Send</button> </div> <div class="card-item swiper-slide"> <img src="images/img-4.jpg" alt="User Image" class="user-image"> <h2 class="user-name">Emily Davis</h2> <p class="user-profession">Marketing Specialist</p> <button class="message-button">Send</button> </div> <div class="card-item swiper-slide"> <img src="images/img-5.jpg" alt="User Image" class="user-image"> <h2 class="user-name">Christopher Garcia</h2> <p class="user-profession">Data Scientist</p> <button class="message-button">Send</button> </div> <div class="card-item swiper-slide"> <img src="images/img-6.jpg" alt="User Image" class="user-image"> <h2 class="user-name">Richard Wilson</h2> <p class="user-profession">Product Designer</p> <button class="message-button">Send</button> </div> </div> <div class="swiper-pagination"></div> <div class="swiper-slide-button swiper-button-prev"></div> <div class="swiper-slide-button swiper-button-next"></div> </div> </div> <!-- Linking SwiperJS script --> <script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script> <!-- Linking custom script --> <script src="script.js"></script> </body> </html>
In style.css, you’ll define how your slider looks. We’re using a modern glassmorphism effect, which will give your slider a frosted glass-like appearance. Feel free to play with different color schemes, shadows, and backgrounds to personalize the look.
/* Importing Google Font – Montserrat */
@import url('https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Montserrat", sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: url("images/bg.jpg") #030728 no-repeat center;
}
.slider-wrapper {
overflow: hidden;
max-width: 1200px;
margin: 0 70px 55px;
}
.card-list .card-item {
height: auto;
color: #fff;
user-select: none;
padding: 35px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
border-radius: 10px;
backdrop-filter: blur(30px);
background: rgba(255, 255, 255, 0.2);
border: 1px solid rgba(255, 255, 255, 0.5);
}
.card-list .card-item .user-image {
width: 150px;
height: 150px;
border-radius: 50%;
margin-bottom: 40px;
border: 3px solid #fff;
padding: 4px;
}
.card-list .card-item .user-profession {
font-size: 1.15rem;
color: #e3e3e3;
font-weight: 500;
margin: 14px 0 40px;
}
.card-list .card-item .message-button {
font-size: 1.25rem;
padding: 10px 35px;
color: #030728;
border-radius: 6px;
font-weight: 500;
cursor: pointer;
background: #fff;
border: 1px solid transparent;
transition: 0.2s ease;
}
.card-list .card-item .message-button:hover {
background: rgba(255, 255, 255, 0.1);
border: 1px solid #fff;
color: #fff;
}
.slider-wrapper .swiper-pagination-bullet {
background: #fff;
height: 13px;
width: 13px;
opacity: 0.5;
}
.slider-wrapper .swiper-pagination-bullet-active {
opacity: 1;
}
.slider-wrapper .swiper-slide-button {
color: #fff;
margin-top: -55px;
transition: 0.2s ease;
}
.slider-wrapper .swiper-slide-button:hover {
color: #4658ff;
}
@media (max-width: 768px) {
.slider-wrapper {
margin: 0 10px 40px;
}
.slider-wrapper .swiper-slide-button {
display: none;
}
}
const swiper = new Swiper('.slider-wrapper', {
loop: true,
grabCursor: true,
spaceBetween: 30,
// Pagination bullets
pagination: {
el: '.swiper-pagination',
clickable: true,
dynamicBullets: true
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
// Responsive breakpoints
breakpoints: {
0: {
slidesPerView: 1
},
768: {
slidesPerView: 2
},
1024: {
slidesPerView: 3
}
}
});
Read Also
- Glassmorphism Login Form in HTML and CSS
Explore the stylish world of glassmorphism as you create a modern login form using HTML and CSS. This guide breaks down the design process step by step. - Toggle Button using HTML, CSS, and JavaScript
Discover how to enhance user interaction by creating a sleek toggle button with HTML, CSS, and JavaScript. This tutorial covers everything from structure to styling. - Responsive Cards in HTML and CSS
Learn how to design eye-catching responsive cards that adapt seamlessly to any device. This guide offers practical tips for achieving stunning layouts. - Build a Google Gemini Chatbot Using HTML, CSS, and JS
Dive into chatbot development by creating a Google Gemini chatbot with HTML, CSS, and JavaScript. This tutorial will help you understand the basics of interactive forms.
Conclusion: Building a Responsive Slider for Modern Websites
By following this tutorial, you’ve successfully created a responsive card slider using HTML, CSS, and JavaScript (SwiperJS). This slider not only enhances your website’s visual appeal but also improves the user experience, especially for mobile users.
Feel free to customize the slider by experimenting with different settings in SwiperJS, such as pagination, navigation, and transitions. For more advanced customization, refer to the SwiperJS documentation to unlock its full potential and personalize your slider.
Additionally, if you prefer a ready-made version, you can download the project files by clicking the button below. This will allow you to explore the code in more detail or implement it directly into your own projects.