Hey there! Welcome to our blog! Today, we’re diving into an exciting project that’s not only fun but also visually stunning: creating a sleek Glassmorphism Calculator using just HTML and CSS. If you’re looking to spruce up your web design skills, you’re in the right place!
Understanding Glassmorphism Calculator
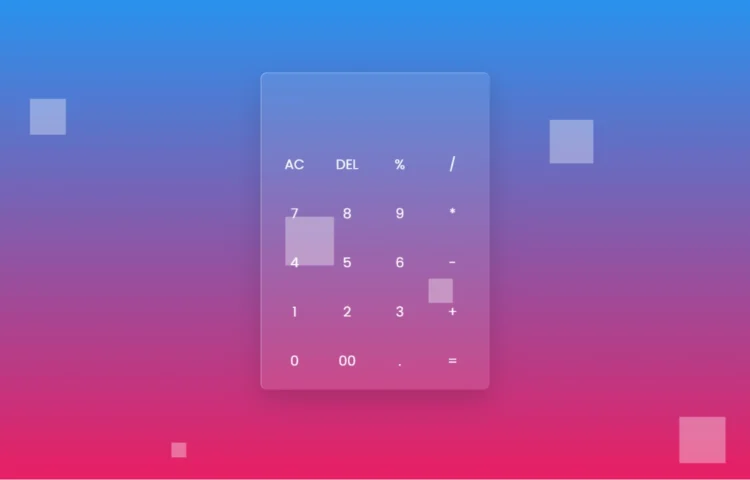
Before we jump into the fun stuff, let’s chat a bit about glassmorphism calculator. This design trend is all about that frosted glass effect that feels so modern and fresh. Imagine creating an interface that not only works well but also looks great—it’s like the icing on the cake for your web projects!
Setting Up the Project
So, let’s get started! First things first, we’ll need to set up our project. Don’t worry; it’s super easy!
- Create a new folder for your project.
- Inside that folder, make two files: index.html and style.css.
Features of Our Glassmorphism Calculator
Now, let’s talk about what our Glassmorphism Calculator will do. Here are some cool features we’ll implement:
- A visually appealing interface that draws users in with its glassy effect.
- Basic arithmetic operations: addition, subtraction, multiplication, and division—everything you need for those everyday calculations.
- Responsive design that looks fabulous on any device, so your calculator is ready to go wherever you are.
Building the HTML Structure
Let’s begin by crafting the HTML structure for our calculator. Below is the code that forms the basic layout:
<!DOCTYPE html><html lang="en" dir="ltr"><!-- Website - www.abhikesh.com --><head><meta charset="UTF-8" /><title>Glassmorphism Calculator HTML CSS JavaScript | CodingNepal</title><link rel="stylesheet" href="style.css" /></head><body><div class="bubbles"><span class="one"></span><span class="two"></span><span class="three"></span><span class="four"></span><span class="five"></span><span class="six"></span><span class="seven"></span><span class="seven"></span></div><div class="bubbles"><span class="one"></span><span class="two"></span><span class="three"></span><span class="four"></span><span class="five"></span><span class="six"></span><span class="seven"></span><span class="seven"></span></div><div class="bubbles"><span class="one"></span><span class="two"></span><span class="three"></span><span class="four"></span><span class="five"></span><span class="six"></span><span class="seven"></span><span class="seven"></span></div><div class="bubbles"><span class="one"></span><span class="two"></span><span class="three"></span><span class="four"></span><span class="five"></span><span class="six"></span><span class="seven"></span><span class="seven"></span></div><div class="container"><form action="#" name="forms"><input type="text" name="answer" /><div class="buttons"><input type="button" value="AC" onclick="forms.answer.value = ''" /><input type="button" value="DEL" onclick="forms.answer.value = forms.answer.value.substr(0 , forms.answer.value.length -1)" /><input type="button" value="%" onclick="forms.answer.value += '%'" /><input type="button" value="/" onclick="forms.answer.value += '/'" /></div><div class="buttons"><input type="button" value="7" onclick="forms.answer.value += '7'" /><input type="button" value="8" onclick="forms.answer.value += '8'" /><input type="button" value="9" onclick="forms.answer.value += '9'" /><input type="button" value="*" onclick="forms.answer.value += '*'" /></div><div class="buttons"><input type="button" value="4" onclick="forms.answer.value += '4'" /><input type="button" value="5" onclick="forms.answer.value += '5'" /><input type="button" value="6" onclick="forms.answer.value += '6'" /><input type="button" value="-" onclick="forms.answer.value += '-'" /></div><div class="buttons"><input type="button" value="1" onclick="forms.answer.value += '1'" /><input type="button" value="2" onclick="forms.answer.value += '2'" /><input type="button" value="3" onclick="forms.answer.value += '3'" /><input type="button" value="+" onclick="forms.answer.value += '+'" /></div><div class="buttons"><input type="button" value="0" onclick="forms.answer.value += '0'" /><input type="button" value="00" onclick="forms.answer.value += '00'" /><input type="button" value="." onclick="forms.answer.value += '.'" /><input type="button" value="=" onclick="forms.answer.value = eval(forms.answer.value)" /></div></form></div></body></html>
Explanation of the HTML Code
- The <div class=”bubbles”> contains several <span> elements that create animated bubbles, giving a dynamic feel to the background.
- The <div class=”container”> holds the calculator layout, including an input field for the calculations and various buttons for user interaction.
Styling with CSS
Now, let’s style our calculator to give it that beautiful glass morphism effect. Here’s how the CSS looks:
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');*{margin: 0;padding: 0;box-sizing: border-box;font-family: 'Poppins',sans-serif;}body{height: 100vh;width: 100%;overflow: hidden;display: flex;justify-content: center;align-items: center;background: linear-gradient(#2196f3 , #e91e63);}.bubbles{position: absolute;bottom: -120px;display: flex;flex-wrap: wrap;margin-top: 70px;width: 100%;justify-content: space-around;}.bubbles span{height: 60px;width: 60px;background: rgba(255, 255, 255, 0.1);animation: move 10s linear infinite;position: relative;overflow: hidden;}@keyframes move {100%{transform: translateY(-100vh);}}.bubbles span.one{animation-delay: 2.2s;transform: scale(2.15)}.bubbles span.two{animation-delay: 3.5s;transform: scale(1.55);}.bubbles span.three{animation-delay: 0.2s;transform: scale(0.35);}.bubbles span.four{animation-delay: 6s;transform: scale(2.15);}.bubbles span.five{animation-delay: 7s;transform: scale(0.5);}.bubbles span.six{animation-delay: 4s;transform: scale(2.5);}.bubbles span.seven{animation-delay: 3;transform: scale(1.5);}.bubbles span:before{content: '';position: absolute;left: 0;top: 0;height: 60px;width: 40%;transform: skew(45deg) translateX(150px);background: rgba(255, 255, 255, 0.15);animation: mirror 3s linear infinite;}@keyframes mirror {100%{transform: translateX(-450px);}}.bubbles span.one:before{animation-delay: 1.5s;}.bubbles span.two:before{animation-delay: 3.5s;}.bubbles span.three:before{animation-delay: 2.5s;}.bubbles span.four:before{animation-delay: 7.5s;}.bubbles span.five:before{animation-delay: 4.5s;}.bubbles span.six:before{animation-delay: 0.5s;}.bubbles span.seven:before{animation-delay: 6s;}.container{z-index: 12;width: 420px;padding: 15px;border-radius: 12px;background: rgba(255, 255, 255, 0.1);box-shadow: 0 20px 50px rgba(0, 0, 0, 0.15);border-top: 1px solid rgba(255, 255, 255, 0.5);border-left: 1px solid rgba(255, 255, 255, 0.5);}.container input[type="text"]{width: 100%;height: 100px;margin: 0 3px;outline: none;border: none;color: #fff;font-size: 30px;text-align: right;padding-right: 10px;background: transparent;}.container input[type="button"]{height: 75px;color: #fff;width: calc(100% / 4 - 5px);background: transparent;border-radius: 12px;margin-top: 15px;outline: none;border: none;font-size: 25px;cursor: pointer;transition: all 0.3s ease;}.container input[type="button"]:hover{background: rgba(255, 255, 255, 0.1);}
Explanation of the CSS Code
The CSS file starts with an import statement to include the Poppins font from Google Fonts.
- The body element is styled with a vibrant gradient background, ensuring a visually appealing backdrop for the calculator.
- The .container class applies the glass morphism effect with a transparent background and rounded edges, along with subtle shadows for depth.
Read Also
- Glassmorphism Login Form in HTML and CSS
Explore the stylish world of glassmorphism as you create a modern login form using HTML and CSS. This guide breaks down the design process step by step. - Toggle Button using HTML, CSS, and JavaScript
Discover how to enhance user interaction by creating a sleek toggle button with HTML, CSS, and JavaScript. This tutorial covers everything from structure to styling. - Responsive Cards in HTML and CSS
Learn how to design eye-catching responsive cards that adapt seamlessly to any device. This guide offers practical tips for achieving stunning layouts. - Build a Google Gemini Chatbot Using HTML, CSS, and JS
Dive into chatbot development by creating a Google Gemini chatbot with HTML, CSS, and JavaScript. This tutorial will help you understand the basics of interactive forms.
Conclusion
Congratulations! You’ve just created a beautiful Glassmorphism Calculator using only HTML and CSS. This project showcases not only your coding skills but also your ability to implement modern design trends effectively.
Feel free to experiment with the code, tweak the styles, and make it your own. The beauty of web development lies in the endless possibilities for customization!
Download Source Code
If you want to get your hands on the full source code for this glass morphism calculator, simply click the button below: