Hey all! In this blog, you’ll learn how to create a Cookie Consent Box using HTML, CSS, and JavaScript. I’ve also demonstrated how to detect an Internet Connection using JavaScript. I’ve also provided various JavaScript projects that may assist in your mission, so be sure to take a look! Cookies…
Posts Written ByAbhikesh
Create A Glassmorphism Login Form in HTML and CSS
As an amateur web developer, have you seen modern glass morphism effects on login bureaucracy, cards and various components on various websites? Have you considered designing your Login form with glass morphism effects? Glassmorphism is an exciting consumer interface layout trend that creates the illusion of translucent and blurred glass…
How to Create Responsive Cards in HTML and CSS
Cards are important web elements you may have encountered while visiting various websites. They are often used to display short articles, product details, and user profiles. Responsive cards provide an ideal project for novice developers learning CSS concepts like flexbox and grid layouts. This blog post will demonstrate how to…
Create A Simple Pricing Card in HTML and CSS
Web developers must understand how to structure and design essential components. A pricing card is one component commonly used to display different pricing plans and subscription options on websites. This blog post will give you a step-by-step guide on how to make a simple price card using HTML and CSS. It was…
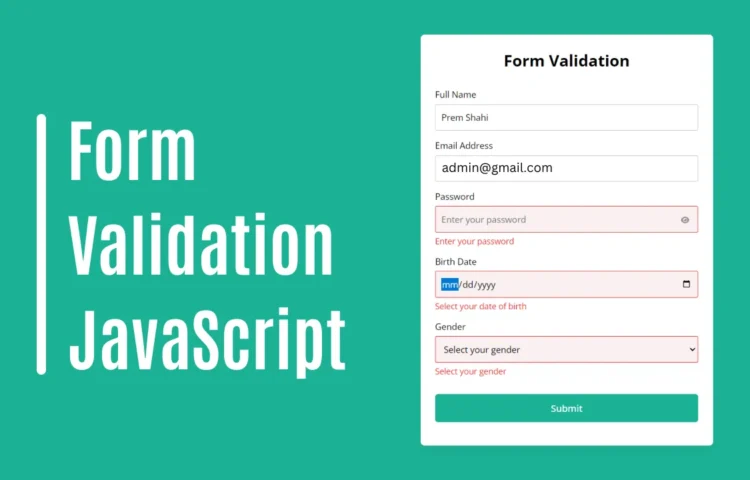
Master Form Validation in HTML, CSS & JavaScript
Forms are essential in web development, allowing users to submit data. Form validation is integral to this process and must ensure the accuracy and integrity of user input. Form validation is the practice of verifying that data entered by individuals meets certain criteria and is accurate. Its primary goal is…
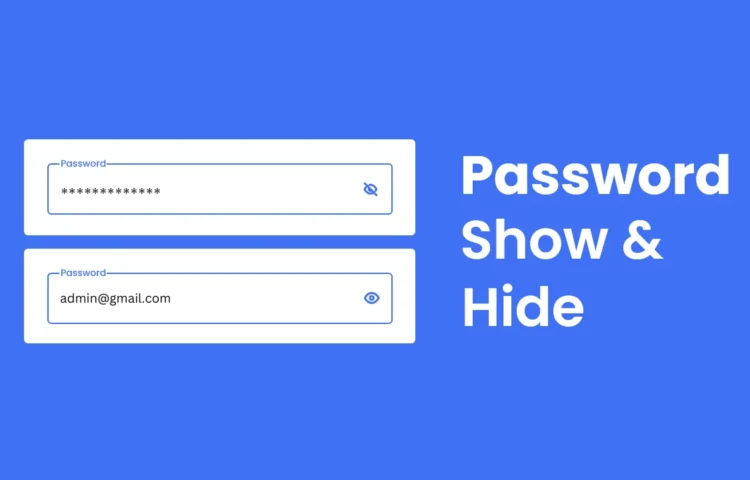
Unlock the Show and Hide Password Feature in HTML, CSS
Welcome, friends! This comprehensive guide will teach you how to implement a Show and Hide Password feature using HTML, CSS, and JavaScript. This functionality is crucial for improving user experience and providing better control over password visibility in login forms. Why You Need a Show and Hide Password Feature The…
Top 17 Best WordPress Plugins For Blogger
Top 17 Best WordPress Plugins: Whenever We Choose a WordPress Platform For Blogging, We Have To Choose The Best Plugins For It. Many New Bloggers Do Not Know Which Plugins To Choose For Their Blog. Through Today’s Article, We Will Tell You About the best WordPress Plugins For Blog. Every…