Are you looking to add some dynamic flair to your website? Look no further than Multiple Typing Text Animations! This tutorial will show you how to create engaging and interactive multiple-typing text animations using HTML, CSS, and JavaScript. This effect is a fantastic way to capture visitors’ attention and make…
Posts Written ByAbhikesh
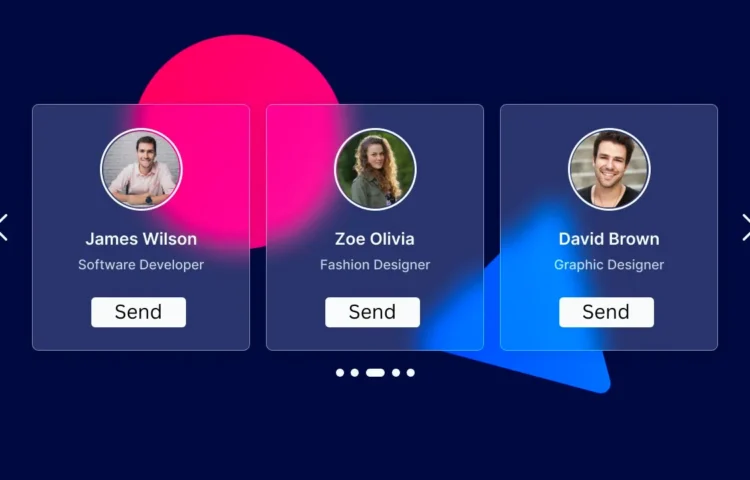
How to Create a Responsive Card Slider Using HTML, CSS & JS
Sliders are a fantastic way to present content on websites, especially if you’re aiming for a clean and interactive design. Whether you’re showcasing products, portfolios, or images, a responsive card slider can really enhance your website’s user experience. In this guide, I’ll show you how to create a responsive card…
How to Build a Responsive Website in HTML and CSS
In today’s digital world, creating a responsive website in HTML and CSS is an essential skill for web designers and developers. Whether showcasing your portfolio, hosting a blog, or simply experimenting with web design, having a responsive site ensures your content looks great on any device. This guide is perfect…
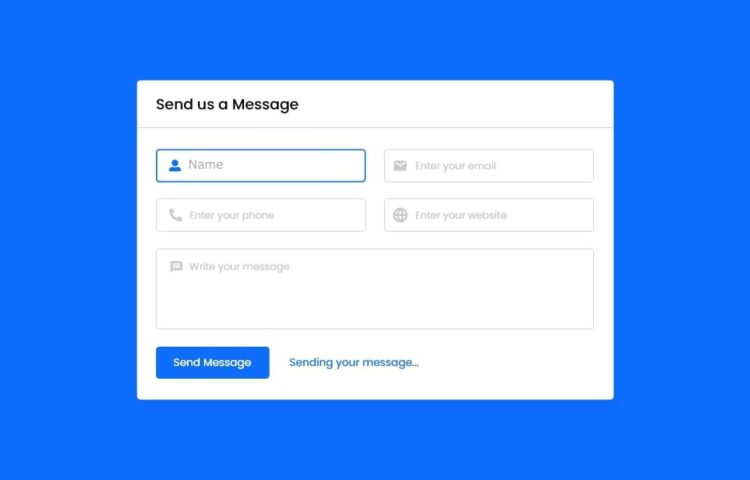
Create a Powerful Functional Contact Form in PHP – Easy Tutorial
Hello friends, in this blog post, you will learn how to build a functional contact form in PHP. This form will utilize HTML, CSS, JavaScript, and PHP to create a fully functional contact system for your website. Contact forms enable visitors to reach out directly to the site owner. In…
Create Toggle Button using HTML CSS and JavaScript
Hello there. I hope that all is going great with you. In this post, you will learn how to create a Toggle Button using HTML, CSS, and JavaScript. I recently designed an adorable shape Toggle Button that you may find appealing; today’s button is simple yet effective. Toggle buttons can…
Animation Button: Create Interactive Buttons in HTML, CSS
Creating an Animation Button in HTML, CSS, and JavaScript is an exciting way to enhance user interaction on your website. In this tutorial, you’ll learn how to build a button that animates with a click, providing an engaging experience for your visitors. What is an Animation Button in HTML? An…
Send Mail Seamlessly with XAMPP Server
Dear Readers welcome to this tutorial on sending mail using the XAMPP server. In a previous post, I discussed setting up XAMPP to send mail via localhost in PHP. If you haven’t had a chance to read that yet, I recommend checking it out first! This webpage program features a…
How to Design a Responsive Fiverr Website in HTML and CSS
Enhance your web development skills by embarking on a practical journey of creating a Fiverr site using HTML and CSS. This tutorial not only allows you to recreate designs from popular platforms like Fiverr but also empowers you to showcase your ability to recreate existing designs. This blog post presents…
Ultimate Overview of Creating a Stunning Login and Registration Form
New to Web Development? Start by Building a Website with a Login and Registration Form! If you’re just starting out in web development, creating a website with a Login and Registration Form is a perfect project to build your skills. This hands-on practice will help you master critical skills, like…
Create an Engaging Testimonial Slider: A Step-by-Step Guide
Hello friend! I hope your project is going smoothly, and I can’t wait to connect and create wonderful memories together soon! In this blog post, you will learn how to create a responsive Testimonial Slider using HTML, CSS, and SwiperJS/JavaScript. This tutorial will empower you to showcase customer reviews effectively.…