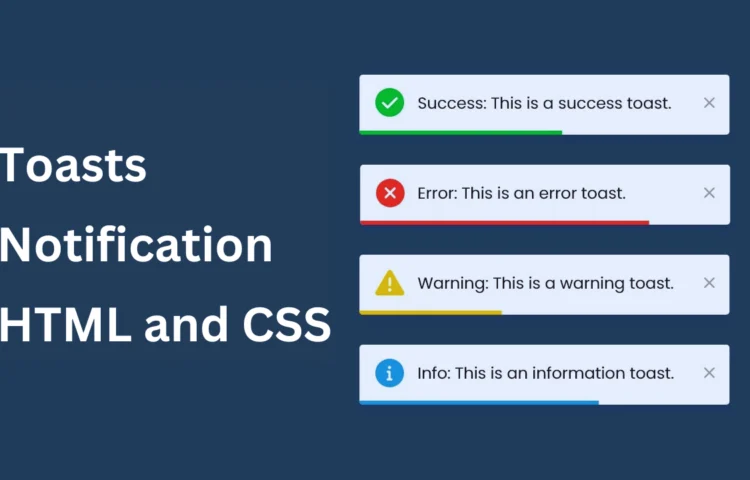
Introduction to Toast Notifications Toast notifications are those small, friendly alerts that pop up on your screen to give you feedback or updates about what’s happening. They’re commonly used in web applications to keep users informed without interrupting the workflow. I am sharing this guide to show you how to…
Posts Written ByAbhikesh
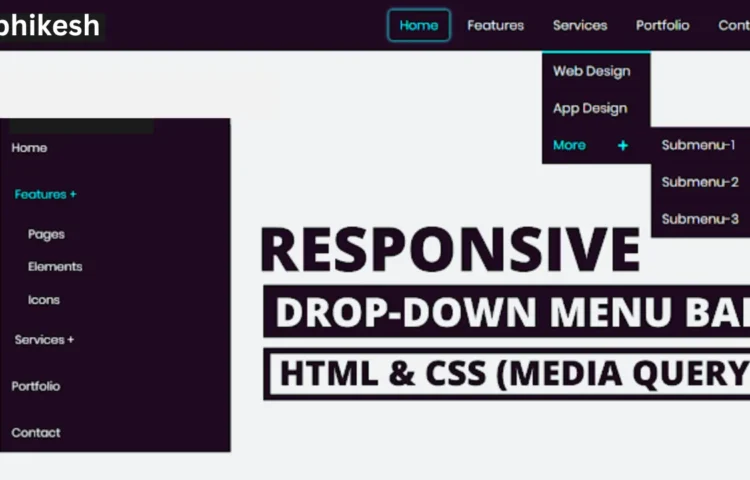
How to Build a Responsive Dropdown Menu with HTML & CSS
In the world of web development, having a Responsive Dropdown Menu is essential to ensure smooth and efficient navigation for users. Whether you’re building a personal blog, an eCommerce site, or a corporate webpage, a dropdown menu allows you to organize content effectively, offering a cleaner and more professional user…
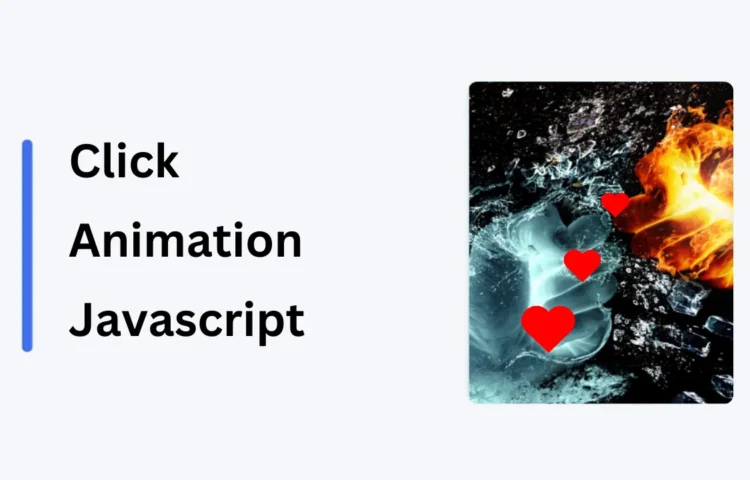
Create a Stunning Double Click Heart Animation for Engaging Web Design
In today’s digital world, reacting to content with likes, hearts, and emojis has become a big part of social media. Whether you’re scrolling through Instagram or watching TikTok, the double-click heart animation is a familiar way to show love for content. This fun feature makes it easy and interesting for…
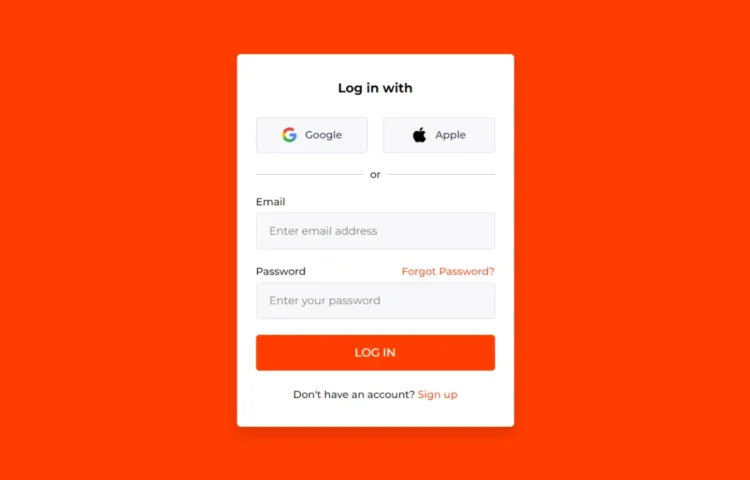
Create a Stunning Basic Login Form Using HTML and CSS
Creating a Basic Login Form is a fundamental skill for any aspiring web developer. If you’ve ever browsed various websites, you’ve likely encountered numerous basic login forms. Have you ever wondered how to design a basic login form using just HTML and CSS? The great news is that it’s entirely…
Responsive Login and Registration Form with HTML and CSS
Building a responsive login and registration form is an essential skill for web developers, as it forms the backbone of user authentication on many websites. This project enhances the user experience and adds critical functionality to web applications. In this tutorial, we’ll guide you through creating a fully responsive login…
Build a Fully Functional Calculator with HTML, CSS, and js
Build a Fully Functional Calculator with HTML, CSS, and JS as one of the best exercises for web developers. This project combines logic, design, and functionality, making it a fantastic way to sharpen your skills. In this blog post, we’ll guide you step-by-step through creating a responsive calculator using HTML,…
Master a Netflix-Inspired Login Page Design
The sleek and familiar design of Netflix’s login page is one of the most well-known on the web. Have you ever thought to recreate this eye-catching interface, then you’re in the right place. In this guide, I’ll show you how to build a Netflix-inspired login page using HTML and CSS.…
Unlock the Power of Google Gemini Chatbot with HTML, CSS & JS
In today’s world, AI chatbots like Google Gemini and ChatGPT are changing how we interact with technology. They provide more human-like conversations and smarter responses. Have you ever thought about creating your own chatbot similar to Google Gemini? The good news is, that with HTML, CSS, and JavaScript, you can…
Create a Button Ripple Animation in HTML, CSS, and Js
In today’s web development world, enhancing user experience with subtle animations can make a big difference. One popular interactive effect is the Button Ripple Animation, which provides immediate feedback to users when they click on a button. This tutorial will walk you through creating a smooth ripple animation using HTML,…
How to Create a Responsive Coffee Website in HTML CSS & Js
Creating a responsive coffee website in HTML, CSS, and JavaScript is a rewarding and creative journey, especially for those new to web development. This project allows you to dive into essential coding skills while building a professional and stylish site to showcase your work. In this blog post, we’ll guide…