Are you looking for a simple yet stylish animated profile card design using only HTML and CSS? You’re in the right place! In this blog post, we’ll walk through creating an animated profile card that showcases a person’s profile details and some sleek animation effects. This design is perfect for portfolio websites, personal branding pages, or anywhere you want to present an individual’s identity confidently.
Whether you’re a beginner or an experienced developer, this tutorial will help you build a functional and aesthetically pleasing profile card. And the best part? No JavaScript is needed—everything is achieved with pure HTML and CSS!
What is a Profile Card?
A profile card is a visual representation of a person’s basic information. It typically includes the individual’s name, job title, social media links, and sometimes a photo. This compact way to present essential details about someone is commonly used on personal websites, business platforms, or portfolio pages.
Why Use HTML & CSS for Profile Cards?
Using only HTML and CSS for your profile card design ensures the code remains lightweight, fast to load, and easy to manage. No heavy JavaScript libraries are required, making your website more accessible and SEO-friendly.
With just HTML for structure and CSS for styling, you can create a clean and professional-looking profile card that looks great and performs well across all devices.
Features of Our Animated Profile Card
This animated profile card design includes the following features:
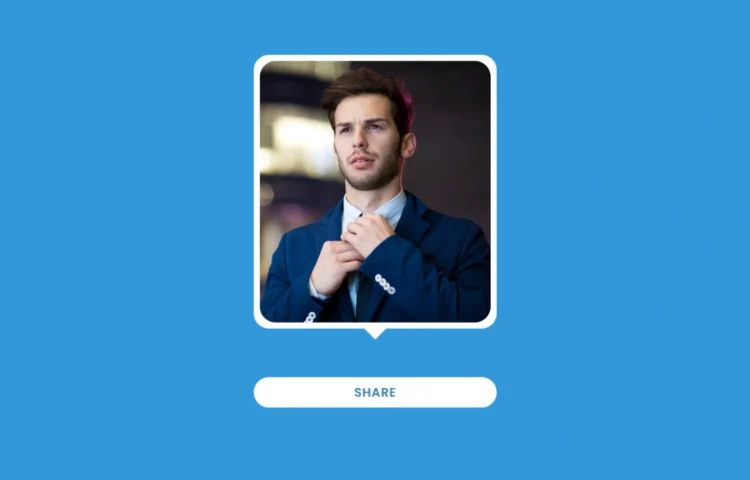
- A visually appealing layout with a picture, name, job title, and social media icons.
- A button that toggles the profile card’s visibility with sliding animations.
- Smooth animations for social media icons when hovered.
- Flexible layout optimized for all screen sizes.
Now, let’s explore the steps to bring this design to life!
Step-by-Step Guide to Building the Animated Profile Card
Step 1: Building the HTML Structure
The straightforward HTML structure includes elements like the profile image, name, job title, social media icons, and a button. Here’s how you can structure it:
<!DOCTYPE html><!-- Website - www.abhikesh.com --><html lang="en" dir="ltr"><head><meta charset="UTF-8" /><title>Animated Profile Card HTML CSS | CodingNepal</title><link rel="stylesheet" href="style.css" /><script src="https://kit.fontawesome.com/a076d05399.js"></script></head><body><div class="main-box"><div class="content"><input type="checkbox" id="check" /><label class="box" for="check"><div class="share">SHARE</div><div class="cancel">CANCEL</div></label><div class="image-box"><img src="james.jpeg" alt="" /><div class="about"><div class="details"><div class="name">Abhikesh</div><div class="job">Devoloper | Designer</div><div class="icon"><a href="#"><i class="fab fa-facebook-f"></i></a><a href="#"><i class="fab fa-twitter"></i></a><a href="#"><i class="fab fa-instagram"></i></a><a href="#"><i class="fab fa-youtube"></i></a></div></div></div></div></div></div></body></html>
Step 2: Styling the Profile Card with CSS
Next, we’ll use CSS to style the card. We’ll apply Flexbox to centre the content and give the profile card a sleek look with modern design elements.
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap");* {margin: 0;padding: 0;box-sizing: border-box;font-family: "Poppins", sans-serif;}body {background: #3498db;}.main-box {position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);width: 400px;height: 550px;text-align: center;}.main-box .content {position: relative;height: 100%;width: 100%;}.content .box {position: absolute;height: 50px;width: 100%;left: 0;bottom: 0;border-radius: 25px;cursor: pointer;}.share,.cancel {position: absolute;height: 100%;width: 100%;left: 0;top: 0;font-size: 20px;font-weight: 600;color: #2980b9;line-height: 50px;background: #fff;letter-spacing: 1px;border-radius: 25px;opacity: 0;transition: all 0.3s ease;}.content .box .share {opacity: 1;}#check:checked ~ .box .share {opacity: 0;}#check:checked ~ .box .cancel {opacity: 1;}.content .image-box {position: absolute;height: 450px;width: 100%;bottom: 130px;left: 50%;transform: translateX(-50%);background: #fff;padding: 10px;border-radius: 25px;transition: all 0.4s ease;}#check:checked ~ .image-box {bottom: 70px;}#check {display: none;}.image-box::before {position: absolute;content: "";bottom: -12px;left: 50%;transform: translateX(-50%) rotate(45deg);height: 30px;width: 30px;background: #fff;z-index: -1;}.image-box img {height: 100%;width: 100%;object-fit: cover;border-radius: 26px;}.image-box .about {position: absolute;background: rgba(0, 0, 0, 0.5);height: 100%;width: 100%;left: 0;top: 0;border-radius: 25px;padding: 20px;text-align: center;opacity: 0;transition: all 0.3s ease;}#check:checked ~ .image-box .about {opacity: 1;}.about .details {position: absolute;width: 100%;left: 0;bottom: 35px;}.details .name,.job {font-size: 18px;font-weight: 500;color: #fff;}
Step 3: Adding Animations
CSS animations bring life to your profile card. We’ll add simple sliding and hover effects for the social media icons and use a button to control the visibility of the profile card.
.details .icon i {font-size: 20px;color: #fff;height: 45px;width: 45px;line-height: 43px;border-radius: 50%;border: 2px solid #fff;margin: 14px 5px;transition: all 0.3s ease;}.details .icon i:hover {transform: scale(0.95);}
Step 4: Making the Profile Card Responsive
You’ll want to add media queries to ensure your profile card looks great on all devices. This will allow the card to resize and adjust its layout based on the screen size.
@media screen and (max-width: 768px) {
.image-box .about {
position: absolute;
background: rgba(0, 0, 0, 0.5);
height: 100%;
width: 100%;
left: 0;
top: 0;
border-radius: 25px;
padding: 20px;
text-align: center;
opacity: 0;
transition: all 0.3s ease;
}
}
Want to Check Username Availability on Social Media?If you’re looking to check username availability on various social media platforms, visit NameChkr to find out!
Read Also
- Glassmorphism Login Form in HTML and CSS
Explore the stylish world of glassmorphism as you create a modern login form using HTML and CSS. This guide breaks down the design process step by step.
- Toggle Button using HTML, CSS, and JavaScript
Discover how to enhance user interaction by creating a sleek toggle button with HTML, CSS, and JavaScript. This tutorial covers everything from structure to styling.
- Responsive Cards in HTML and CSS
Learn how to design eye-catching responsive cards that adapt seamlessly to any device. This guide offers practical tips for achieving stunning layouts.
- Build a Google Gemini Chatbot Using HTML, CSS, and JS
Dive into chatbot development by creating a Google Gemini chatbot with HTML, CSS, and JavaScript. This tutorial will help you understand the basics of interactive forms.
Conclusion
Building an animated profile card using only HTML and CSS is a great way to add interactive, visually appealing elements to your website. By keeping it simple, lightweight, and responsive, you can ensure that your profile card performs well on all devices.
Whether using this card for your portfolio, business site, or personal blog, you now have a versatile and engaging way to display your profile information.
Download the Source Code
If you want to dive deeper or face any issues while creating the animated profile card, please download the complete source code below.