New to Web Development? Start by Building a Website with a Login and Registration Form!
If you’re just starting out in web development, creating a website with a Login and Registration Form is a perfect project to build your skills. This hands-on practice will help you master critical skills, like designing smooth navigation menus, developing homepage layouts, and writing functional form logic. It’s an ideal way to practice and learn while bringing your ideas to life!
In this guide, I will walk you through creating a responsive website that includes Login and Registration Form using HTML, CSS, and JavaScript. By completing this project, you’ll gain practical experience and learn essential web development concepts like DOM manipulation, event handling, and conditional statements.
Responsive Design with Login and Registration Form
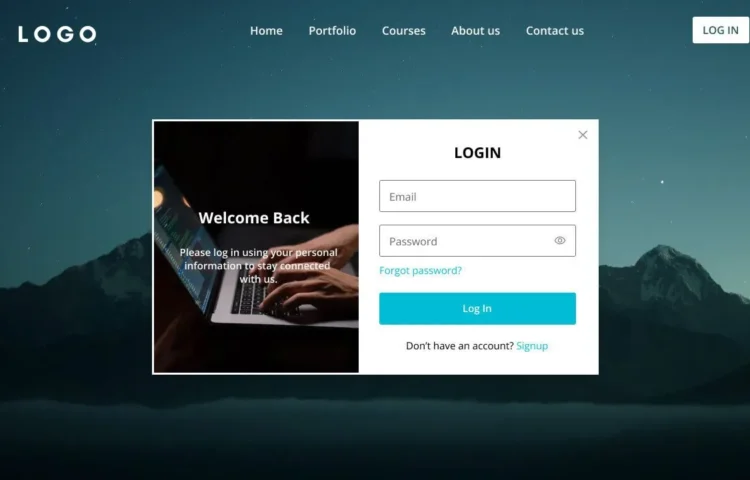
The website’s homepage features a navigation bar and a login button. When clicked, the button reveals an attractive blurred background for the login form on the left side, with input fields on the right. If you wish to register instead, simply click the sign-up link, which takes you directly to the Registration Form.
Steps for Establishing a Website with Login and Registration Form
Follow these step-by-step instructions to create a responsive website featuring Login and Registration Form with HTML, CSS, and JavaScript:
- Create a Project Folder: Name it as you like and store the necessary files.
- Create index.html: This will be your main document.
- Create style.css: This file will contain your CSS code.
- Create script.js: This will house your JavaScript code.
- Add Images Folder: Include all the images needed for this project.
Coding the Login and Registration Form
Upload the following HTML code to your index.html file, which includes the header, nav, ul, form, and additional elements required for your project.
<!DOCTYPE html><!-- Coding By Abhikesh - www.abhikesh.com --><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Website with Login & Signup Form | Abhikesh</title><!-- Google Fonts Link For Icons --><link rel="stylesheet"href="https://fonts.googleapis.com/css2?family=Material+Symbols+Rounded:opsz,wght,FILL,GRAD@48,400,0,0"><link rel="stylesheet" href="style.css"><script src="script.js" defer></script></head><body><header><nav class="navbar"><span class="hamburger-btn material-symbols-rounded">menu</span><a href="#" class="logo"><h2>Abhikesh</h2></a><ul class="links"><span class="close-btn material-symbols-rounded">close</span><li><a href="#">Home</a></li><li><a href="#">Portfolio</a></li><li><a href="#">Courses</a></li><li><a href="#">About us</a></li><li><a href="#">Contact us</a></li></ul><button class="login-btn">LOG IN</button></nav></header><div class="blur-bg-overlay"></div><div class="form-popup"><span class="close-btn material-symbols-rounded">close</span><div class="form-box login"><div class="form-details"><h2>Welcome Back</h2><p>Please log in using your personal information to stay connected with us.</p></div><div class="form-content"><h2>LOGIN</h2><form action="#"><div class="input-field"><input type="text" required><label>Email</label></div><div class="input-field"><input type="password" required><label>Password</label></div><a href="#" class="forgot-pass-link">Forgot password?</a><button type="submit">Log In</button></form><div class="bottom-link">Don't have an account?<a href="#" id="signup-link">Signup</a></div></div></div><div class="form-box signup"><div class="form-details"><h2>Create Account</h2><p>To become a part of our community, please sign up using your personal information.</p></div><div class="form-content"><h2>SIGNUP</h2><form action="#"><div class="input-field"><input type="text" required><label>Enter your email</label></div><div class="input-field"><input type="password" required><label>Create password</label></div><div class="policy-text"><input type="checkbox" id="policy"><label for="policy">I agree the<a href="#" class="option">Terms & Conditions</a></label></div><button type="submit">Sign Up</button></form><div class="bottom-link">Already have an account?<a href="#" id="login-link">Login</a></div></div></div></div></body></html>
Add CSS codes to your style.css document to visually style your website and forms. Experiment with various CSS properties like colors, fonts, and backgrounds to give your site a personalized touch.
/* Importing Google font - Open Sans */@import url("https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;500;600;700&display=swap");* {margin: 0;padding: 0;box-sizing: border-box;font-family: "Open Sans", sans-serif;}body {height: 100vh;width: 100%;background: url("images/hero-bg.jpg") center/cover no-repeat;}header {position: fixed;width: 100%;top: 0;left: 0;z-index: 10;padding: 0 10px;}.navbar {display: flex;padding: 22px 0;align-items: center;max-width: 1200px;margin: 0 auto;justify-content: space-between;}.navbar .hamburger-btn {display: none;color: #fff;cursor: pointer;font-size: 1.5rem;}.navbar .logo {gap: 10px;display: flex;align-items: center;text-decoration: none;}.navbar .logo img {width: 40px;border-radius: 50%;}.navbar .logo h2 {color: #fff;font-weight: 600;font-size: 1.7rem;}.navbar .links {display: flex;gap: 35px;list-style: none;align-items: center;}.navbar .close-btn {position: absolute;right: 20px;top: 20px;display: none;color: #000;cursor: pointer;}.navbar .links a {color: #fff;font-size: 1.1rem;font-weight: 500;text-decoration: none;transition: 0.1s ease;}.navbar .links a:hover {color: #19e8ff;}.navbar .login-btn {border: none;outline: none;background: #fff;color: #275360;font-size: 1rem;font-weight: 600;padding: 10px 18px;border-radius: 3px;cursor: pointer;transition: 0.15s ease;}.navbar .login-btn:hover {background: #ddd;}.form-popup {position: fixed;top: 50%;left: 50%;z-index: 10;width: 100%;opacity: 0;pointer-events: none;max-width: 720px;background: #fff;border: 2px solid #fff;transform: translate(-50%, -70%);}.show-popup .form-popup {opacity: 1;pointer-events: auto;transform: translate(-50%, -50%);transition: transform 0.3s ease, opacity 0.1s;}.form-popup .close-btn {position: absolute;top: 12px;right: 12px;color: #878484;cursor: pointer;}.blur-bg-overlay {position: fixed;top: 0;left: 0;z-index: 10;height: 100%;width: 100%;opacity: 0;pointer-events: none;backdrop-filter: blur(5px);-webkit-backdrop-filter: blur(5px);transition: 0.1s ease;}.show-popup .blur-bg-overlay {opacity: 1;pointer-events: auto;}.form-popup .form-box {display: flex;}.form-box .form-details {width: 100%;color: #fff;max-width: 330px;text-align: center;display: flex;flex-direction: column;justify-content: center;align-items: center;}.login .form-details {padding: 0 40px;background: url("images/login-img.jpg");background-position: center;background-size: cover;}.signup .form-details {padding: 0 20px;background: url("images/signup-img.jpg");background-position: center;background-size: cover;}.form-box .form-content {width: 100%;padding: 35px;}.form-box h2 {text-align: center;margin-bottom: 29px;}form .input-field {position: relative;height: 50px;width: 100%;margin-top: 20px;}.input-field input {height: 100%;width: 100%;background: none;outline: none;font-size: 0.95rem;padding: 0 15px;border: 1px solid #717171;border-radius: 3px;}.input-field input:focus {border: 1px solid #00bcd4;}.input-field label {position: absolute;top: 50%;left: 15px;transform: translateY(-50%);color: #4a4646;pointer-events: none;transition: 0.2s ease;}.input-field input:is(:focus, :valid) {padding: 16px 15px 0;}.input-field input:is(:focus, :valid)~label {transform: translateY(-120%);color: #00bcd4;font-size: 0.75rem;}.form-box a {color: #00bcd4;text-decoration: none;}.form-box a:hover {text-decoration: underline;}form :where(.forgot-pass-link, .policy-text) {display: inline-flex;margin-top: 13px;font-size: 0.95rem;}form button {width: 100%;color: #fff;border: none;outline: none;padding: 14px 0;font-size: 1rem;font-weight: 500;border-radius: 3px;cursor: pointer;margin: 25px 0;background: #00bcd4;transition: 0.2s ease;}form button:hover {background: #0097a7;}.form-content .bottom-link {text-align: center;}.form-popup .signup,.form-popup.show-signup .login {display: none;}.form-popup.show-signup .signup {display: flex;}.signup .policy-text {display: flex;margin-top: 14px;align-items: center;}.signup .policy-text input {width: 14px;height: 14px;margin-right: 7px;}@media (max-width: 950px) {.navbar :is(.hamburger-btn, .close-btn) {display: block;}.navbar {padding: 15px 0;}.navbar .logo img {display: none;}.navbar .logo h2 {font-size: 1.4rem;}.navbar .links {position: fixed;top: 0;z-index: 10;left: -100%;display: block;height: 100vh;width: 100%;padding-top: 60px;text-align: center;background: #fff;transition: 0.2s ease;}.navbar .links.show-menu {left: 0;}.navbar .links a {display: inline-flex;margin: 20px 0;font-size: 1.2rem;color: #000;}.navbar .links a:hover {color: #00BCD4;}.navbar .login-btn {font-size: 0.9rem;padding: 7px 10px;}}@media (max-width: 760px) {.form-popup {width: 95%;}.form-box .form-details {display: none;}.form-box .form-content {padding: 30px 20px;}}
Once the styles are applied, load your website in the browser. While the forms may initially be hidden, they will become visible later through JavaScript.
Finally, add JavaScript code to your script.js file. This code includes click event listeners, allowing classes to be toggled on various HTML elements.
const navbarMenu = document.querySelector(".navbar .links");const hamburgerBtn = document.querySelector(".hamburger-btn");const hideMenuBtn = navbarMenu.querySelector(".close-btn");const showPopupBtn = document.querySelector(".login-btn");const formPopup = document.querySelector(".form-popup");const hidePopupBtn = formPopup.querySelector(".close-btn");const signupLoginLink = formPopup.querySelectorAll(".bottom-link a");// Show mobile menuhamburgerBtn.addEventListener("click", () => {navbarMenu.classList.toggle("show-menu");});// Hide mobile menuhideMenuBtn.addEventListener("click", () => hamburgerBtn.click());// Show login popupshowPopupBtn.addEventListener("click", () => {document.body.classList.toggle("show-popup");});// Hide login popuphidePopupBtn.addEventListener("click", () => showPopupBtn.click());// Show or hide signup formsignupLoginLink.forEach(link => {link.addEventListener("click", (e) => {e.preventDefault();formPopup.classList[link.id === 'signup-link' ? 'add' : 'remove']("show-signup");});});
Read Also
- Glassmorphism Login Form in HTML and CSS
Explore the stylish world of glassmorphism as you create a modern login form using HTML and CSS. This guide breaks down the design process step by step. - Toggle Button using HTML, CSS, and JavaScript
Discover how to enhance user interaction by creating a sleek toggle button with HTML, CSS, and JavaScript. This tutorial covers everything from structure to styling. - Responsive Cards in HTML and CSS
Learn how to design eye-catching responsive cards that adapt seamlessly to any device. This guide offers practical tips for achieving stunning layouts. - Build a Google Gemini Chatbot Using HTML, CSS, and JS
Dive into chatbot development by creating a Google Gemini chatbot with HTML, CSS, and JavaScript. This tutorial will help you understand the basics of interactive forms.
Conclusion
Creating a website with Login and Registration Form is an engaging and hands-on learning experience that explores various web development components. Following the steps outlined in this post, you should have successfully created your login and registration Form using HTML, CSS, and JavaScript.